<script
type="text/javascript"
src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script
type='text/javascript'>//<![CDATA[$(document).ready(function()
{//Execute the slideShow, set 6 seconds for each images
slideShow(3000);});function
slideShow(speed) {
//append a LI item to the UL
list for displaying caption
$('ul.slideshow').append('<li
id="slideshow-caption" class="caption"><div
class="slideshow-caption-container"><h3></h3><p></p></div></li>');
//Set the opacity of all images
to 0
$('ul.slideshow
li').css({opacity: 0.0});
//Get the first image and
display it (set it to full opacity)
$('ul.slideshow
li:first').css({opacity: 1.0});
//Get the caption of the first
image from REL attribute and display it
$('#slideshow-caption
h3').html($('ul.slideshow a:first').find('img').attr('title'));
$('#slideshow-caption
p').html($('ul.slideshow a:first').find('img').attr('alt'));
//Display the caption
$('#slideshow-caption').css({opacity:
0.7, bottom:0});
//Call the gallery function to
run the slideshow
var timer =
setInterval('gallery()',speed);
//pause the slideshow on mouse
over
$('ul.slideshow').hover(
function ()
{clearInterval(timer);},function () {
timer =
setInterval('gallery()',speed);});}
function gallery() { //if no IMGs have the show class,
grab the first image
var current = ($('ul.slideshow
li.show')? $('ul.slideshow li.show') : $('#ul.slideshow li:first'));
//Get next image, if it reached
the end of the slideshow, rotate it back to the first image
var next =
((current.next().length) ? ((current.next().attr('id') ==
'slideshow-caption')? $('ul.slideshow li:first') :current.next()) :
$('ul.slideshow li:first'));
//Get next image caption
var title =
next.find('img').attr('title');
var desc =
next.find('img').attr('alt');
//Set the fade in effect for
the next image, show class has higher z-index
next.css({opacity:
0.0}).addClass('show').animate({opacity: 1.0}, 1000);
//Hide the caption first, and
then set and display the caption
$('#slideshow-caption').animate({bottom:-70},
300, function () {
//Display the content
$('#slideshow-caption
h3').html(title);
$('#slideshow-caption
p').html(desc);
$('#slideshow-caption').animate({bottom:0},
500);});
//Hide the current image
current.animate({opacity: 0.0},
1000).removeClass('show');}
//]]></script>
<style type="text/css">
.post{width: 600px;padding:
14px 14px 14px 14px;border: 1px solid #e7edb5;background:
#FFF;font-family: arial, sans-serif;
margin-bottom:
20px;margin-right: 10px;margin-top: 10px;font-size: 18px;}
/* Styles for the slideshow */
ul.slideshow
{list-style:none;width:600px;height:240px;overflow:hidden;position:relative;margin:0;padding:0;}
ul.slideshow li
{position:absolute;right:0;left:0;}
ul.slideshow li.show
{z-index:500;}
ul img {border:none;}
#slideshow-caption
{width:600px;height:70px;position:absolute;bottom:0;right:0;color:#fff;background:#000;z-index:500;}
#slideshow-caption
.slideshow-caption-container {padding:5px 10px;z-index:1000;}
#slideshow-caption h3
{margin:0;padding:0;font-size:16px;}
#slideshow-caption p
{margin:5px 0 0 0;padding:0;font-size: 13px;font-family: tahoma;}
.PageList LI.selected A
{font:bold 17px arial;text-decoration: none;}
</style></head>
<body>
<div class='post'>
<ul class="slideshow">
<li><a href="رابط
الموضوع"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjpVsXtRqVZ_4Ck8KX8rLrtoZIjeY0MkQyD16wu8Wh8JRkdTgjYVVucMtJ-oACA61C2uXAy8TCLGPmgt7iUzreyltuam7MWnBqegU9-4M0TIBmxcBybtRAfyD0EhBbdKxd5gUP1HxAC93pa/s1600/hd_nature_wallpaper_wallpaper-desktop-nature-hd-.jpg"
width="600" height="240" title="عنوان الموضوع الأول"
alt="مقتطف من الموضوع يظهر اسفل العنوان."
/></a></li>
<li><a href="رابط
الموضوع"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhy0FPMkCfTBeRSrYb5O1SFNuFrCfKLvklzhV8l89tm_dTv64v5RyWULmRW71x8JMv_s9X8FN0XL3gSUgw-dDsQBwTqeXb2zp5XDLobwtoTNyI-zL2IOVtvpKPiS10X7IOW6ft_qej2xeA/s1600/freedownloading+natural4.jpg"
width="600" height="240" title="عنوان الموضوع الثاني"
alt="مقتطف من الموضوع يظهر اسفل العنوان."
/></a></li>
<li><a href="رابط
الموضوع"><img
src="http://www.freecodesource.com/wallpaper/nature_0032-138761.jpeg"
width="600" height="240" title="عنوان الموضوع الثالث"
alt="مقتطف من الموضوع يظهر اسفل العنوان." </a></li>
</ul>
</div>

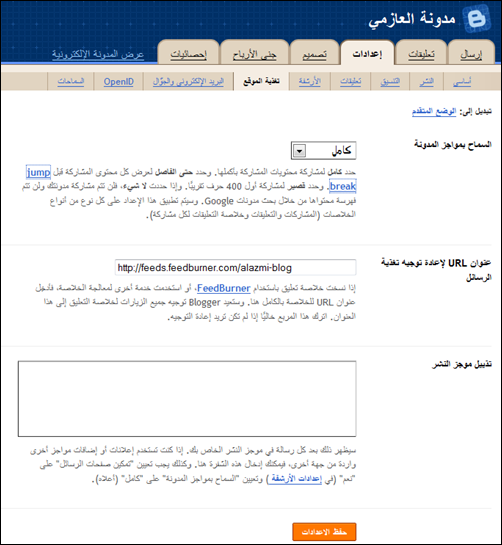
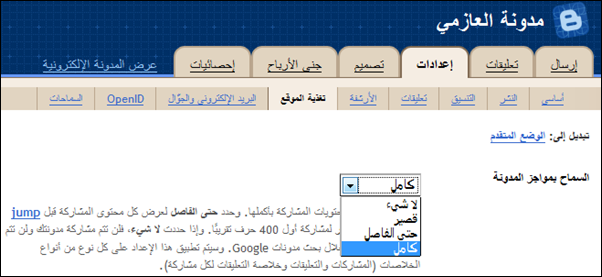
 حيث بإمكانك التحكم في خلاصه
مدونتك من خلال 4 خيارات
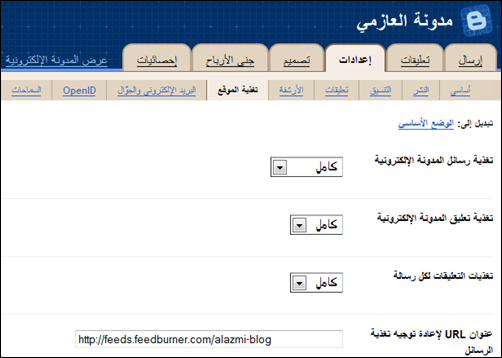
حيث بإمكانك التحكم في خلاصه
مدونتك من خلال 4 خيارات 































0 commentaires: